系列文章目录
【复制就能用1】2分钟玩转轮播图,unslider的详细用法
【复制就能用2】css实现转动的大风车,效果很不错。
【复制就能用3】2分钟自己写小游戏:剪刀石头布小游戏、扫雷游戏、五子棋小游戏
【复制就能用4】2024最新智慧医疗智慧医院大数据展示,医院数据采集概况等,源代码免费下载
文章目录
- 系列文章目录
- 前言
- 一、智慧医院大屏-采集概况
- 二、智慧医院大屏-指标分析
- 总结
前言
看到这之前找到的东西大屏,还不错。这里分享一下,5个页面。


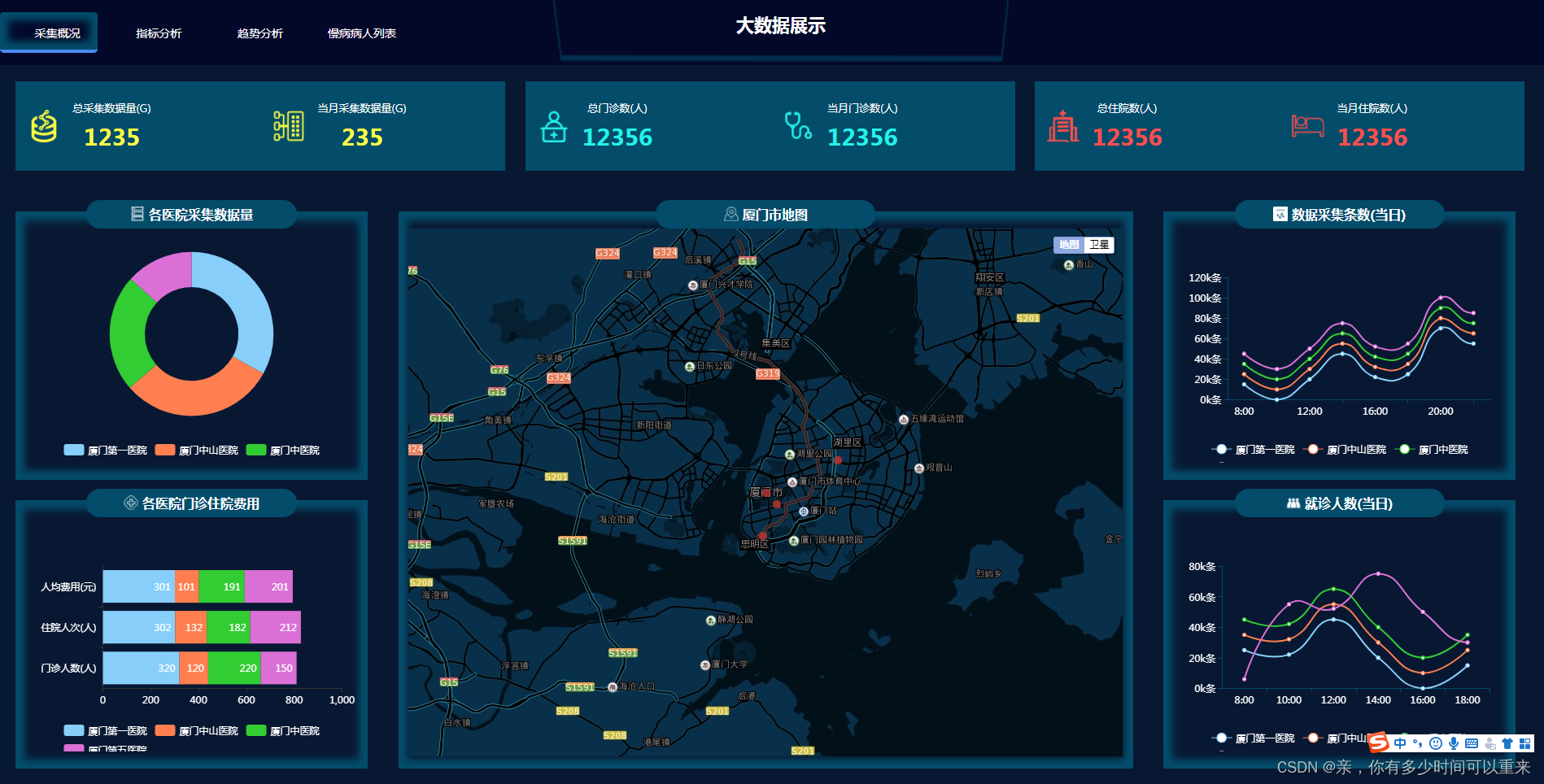
一、智慧医院大屏-采集概况
echarts图在智慧医疗和智慧医院大数据展示中发挥着举足轻重的作用。通过ECharts,医疗数据得以生动、直观地展现,帮助医生和管理者更好地理解和分析数据,从而作出更科学的决策。在智慧医疗领域,ECharts可以展示各类疾病的发病率、流行趋势、患者年龄分布等信息,为预防和控制疾病提供有力支持。而在智慧医院中,ECharts则可以用于展示医院的就诊量、床位使用率、药品消耗等数据,帮助医院优化资源配置,提升运营效率。总之,ECharts图以其丰富的图表类型和强大的交互功能,为智慧医疗和智慧医院的大数据展示提供了强大的支持,助力医疗行业实现更加智能化、高效化的发展。

这个数据可视化界面是一个关于医疗服务平台的大数据分析展示界面。界面以深蓝色为背景,给人一种稳重且专业的感觉。接下来,我将详细分析并讲解其中的内容。
首先,界面左侧展示了三个主要的图表:
饼状图:显示了“日均活跃用户数”的分布情况。通过饼状图,我们可以直观地看到不同用户活跃度的占比,有助于了解用户群体的活跃度分布。
柱状图:对比展示了“日均新注册人数”和“日均活跃人数”的数据。这种对比有助于我们了解平台的新用户增长情况和用户留存率。
折线图:展示了“日均活跃人数(24小时)”的变化趋势。通过折线图,我们可以清晰地看到一天内用户活跃度的波动情况,有助于分析用户的使用习惯和高峰时段。
在图表下方,还有五个条形图,这些条形图进一步细分和详细展示了与上面图表相同或相关的数据,为用户提供了更全面的数据分析视角。
界面右侧是一个地图,上面标注了多个地点,并附有数字。这些地点可能是医疗机构的分布,数字则可能表示该地点的日均活跃用户数或新注册人数。通过地图展示,我们可以直观地了解不同地区的用户分布情况,有助于进行地域性的数据分析和策略制定。
在界面的顶部,有四个标签:“大数据展示”、“日均活跃用户数”、“日均新注册人数”和“日均活跃人数(24小时)”。这些标签可能是用于切换不同的数据展示页面或视图,方便用户根据需要查看不同的数据内容。
此外,在地图的右下角,有一个红色的“获取更多”按钮。点击这个按钮,可能会展开更多的数据分析内容、详情或者数据报告,以满足用户进一步探索和分析的需求。
在图片文字部分,还提供了关于总采集数据量、当月采集数据量、总门诊数、当月门诊数、总住院数以及当月住院数的具体数据。这些数据为用户提供了关于平台整体运营情况的概览。同时,还列出了各个医院的采集数据量、门诊和住院费用的相关数据,为用户提供了更为详细的医疗机构运营数据。
总的来说,这个数据可视化界面为用户提供了一个全面、直观的数据分析平台,有助于用户深入了解医疗服务平台的运营情况,为决策和策略制定提供有力的数据支持
源代码如下:其它3个页面代码请免费下载。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2024数据可视化demo</title>
<link href="../styles/common.css" rel="stylesheet">
<script src="../scripts/Plugin/jquery-3.3.1.min.js"></script>
<script src="../scripts/Plugin/echarts.min.js"></script>
<script src="../scripts/Plugin/bmap.min.js"></script>
<script src="http://api.map.baidu.com/api?v=2.0&ak=WSrX4bCfgcjTfhWNCwvfI1ZnQnfZDxFW"></script>
<script src="../scripts/common.js"></script>
<script src="../scripts/index.js"></script>
<script src="../scripts/Plugin/laydate/laydate.js"></script>
</head>
<body>
<!--顶部-->
<header class="header left">
<div class="left nav">
<ul>
<li class="nav_active"><i class="nav_1"></i><a href="index.html">采集概况</a> </li>
<li><i class="nav_2"></i><a href="quota.html">指标分析</a> </li>
<li><i class="nav_3"></i><a href="trend.html">趋势分析</a> </li>
<li><i class="nav_4"></i><a href="chronic.html">慢病病人列表</a> </li>
</ul>
</div>
<div class="header_center left" style="position:relative">
<h2><strong>大数据展示</strong></h2>
</div>
<div class="right nav text_right">
<ul>
</ul>
</div>
</header>
<!--内容部分-->
<div class="con left">
<!--数据总概-->
<div class="con_div">
<div class="con_div_text left">
<div class="con_div_text01 left">
<img src="../images/info_1.png" class="left text01_img"/>
<div class="left text01_div">
<p>总采集数据量(G)</p>
<p>1235</p>
</div>
</div>
<div class="con_div_text01 right">
<img src="../images/info_2.png" class="left text01_img"/>
<div class="left text01_div">
<p>当月采集数据量(G)</p>
<p>235</p>
</div>
</div>
</div>
<div class="con_div_text left">
<div class="con_div_text01 left">
<img src="../images/info_3.png" class="left text01_img"/>
<div class="left text01_div">
<p>总门诊数(人)</p>
<p class="sky">12356</p>
</div>
</div>
<div class="con_div_text01 right">
<img src="../images/info_4.png" class="left text01_img"/>
<div class="left text01_div">
<p>当月门诊数(人)</p>
<p class="sky">12356</p>
</div>
</div>
</div>
<div class="con_div_text left">
<div class="con_div_text01 left">
<img src="../images/info_5.png" class="left text01_img"/>
<div class="left text01_div">
<p>总住院数(人)</p>
<p class="org">12356</p>
</div>
</div>
<div class="con_div_text01 right">
<img src="../images/info_6.png" class="left text01_img"/>
<div class="left text01_div">
<p>当月住院数(人)</p>
<p class="org">12356</p>
</div>
</div>
</div>
</div>
<!--统计分析图-->
<div class="div_any">
<div class="left div_any01">
<div class="div_any_child">
<div class="div_any_title"><img src="../images/title_1.png">各医院采集数据量</div>
<p id="pieChart1" class="p_chart"></p>
</div>
<div class="div_any_child">
<div class="div_any_title"><img src="../images/title_2.png">各医院门诊住院费用</div>
<p id="histogramChart" class="p_chart"></p>
</div>
</div>
<div class="div_any02 left ">
<div class="div_any_child div_height">
<div class="div_any_title any_title_width"><img src="../images/title_0.png">厦门市地图 </div>
<div id="mapChart" style="width:97.5%;height:95%;display: inline-block;padding-left: 1.25%;padding-top:2.2%"></div>
</div>
</div>
<div class="right div_any01">
<div class="div_any_child">
<div class="div_any_title"><img src="../images/title_3.png">数据采集条数(当日)</div>
<p id="lineChart" class="p_chart"></p>
</div>
<div class="div_any_child">
<div class="div_any_title"><img src="../images/title_4.png">就诊人数(当日)</div>
<p id="lineChart2" class="p_chart"></p>
</div>
</div>
</div>
<div id="el-dialog" class="">
<div class="xc_layer"></div>
<div class="popBox" id="printView">
<div class="ttBox"><span class="tt" id="reportTitle">第一医院</span><img src="../images/close.png" style="width: 30px;float: right;cursor: pointer;" title="关闭弹窗" class="close"/></div>
<div class="txtBox" id="el-dialog_body">
<div style="height:100%;width: 98%;margin-left: 1%;">
<div class="left div_any01" style="width: 64%;">
<div class="div_any_child">
<div class="div_any_title"><div type="text" class="demo-input" id="date1" style="display: inline-block;cursor: pointer;margin-right: 16px;"></div><img src="../images/title_4.png">门诊住院人次</div>
<p id="lineChart3" class="p_chart"></p>
</div>
<div class="div_any_child">
<div class="div_any_title"><div type="text" class="demo-input" id="date2" style="display: inline-block;cursor: pointer;margin-right: 16px;"></div><img src="../images/title_7.png">医疗费用</div>
<p id="lineChart4" class="p_chart"></p>
</div>
</div>
<div class="left div_any01" style="width: 32%;">
<div class="div_any_child">
<div class="div_any_title"><div type="text" class="demo-input" id="date3" style="display: inline-block;cursor: pointer;margin-right: 16px;"></div><img src="../images/title_18.png">病人年龄段分布</div>
<p id="pieChart2" class="p_chart"></p>
</div>
<div class="div_any_child">
<div class="div_any_title"><div type="text" class="demo-input" id="date4" style="display: inline-block;cursor: pointer;margin-right: 16px;"></div><img src="../images/title_20.png">医疗费用组成</div>
<p id="pieChart3" class="p_chart"></p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
二、智慧医院大屏-指标分析
这张数据可视化界面为我们提供了关于医疗服务的详细数据和分析。从界面的设计来看,它注重数据的直观展示和对比分析,有助于用户快速了解医疗服务的关键指标和趋势。
首先,我们来看界面左侧的三个条形图。这些条形图分别展示了“客户数量”、“活跃用户数”和“新注册人数”。通过这些数据,我们可以了解医疗服务平台的用户规模、用户活跃度和新用户增长情况。特别是“活跃用户数”这一指标,对于评估平台的用户粘性和活跃度至关重要。
接下来是中间的折线图,它展示了“总销售额(人民币)”随时间的变化趋势。这可以帮助我们了解医疗服务平台的销售情况,以及销售额的增长或下降趋势。通过对比不同时间段的销售额数据,我们还可以分析市场需求的季节性变化。
在界面的右侧,我们看到了两个柱状图,分别表示“月度销售量”和“周销售量”。这些数据可以帮助我们了解医疗服务的销售量和销售频率,进一步揭示市场需求和销售动态。
最右侧的饼图则展示了“产品类别”的分布情况。这有助于我们了解医疗服务平台上的产品种类和占比,从而分析各类产品的市场需求和潜力。
除了图表,界面下方还展示了四个关键的统计指标:“平均订单金额”、“平均订单数量”、“平均交易额”和“平均交易次数”。这些指标为我们提供了关于医疗服务交易情况的详细信息,有助于分析用户的消费习惯和交易特征。
此外,在界面的文字部分,我们可以看到一些具体的数据和百分比,如“全年医疗费用(万元)”、“当月医疗费用(万元)”、“全年体检人数(人)”等。这些数据为我们提供了关于医疗服务的总体情况,包括费用支出、体检人数等关键信息。同时,通过比较不同医院或不同服务项目的数据,我们还可以分析医疗服务的质量和效率。
总体而言,这个数据可视化界面通过图表和文字的方式,为我们展示了医疗服务的多个关键指标和数据。它有助于我们深入了解医疗服务的运营情况、市场需求和用户行为,为决策和策略制定提供有力的数据支持。同时,这种直观的数据展示方式也有助于提高用户的阅读和理解效率,使数据分析更加便捷和高效。
三 智慧医院大屏-趋势分析

这张“大数据报表”图片为我们提供了关于主要传染病和疾病发病情况的详细数据和分析。从图表和文字信息中,我们可以获取到以下关键内容:
首先,左侧的条形图展示了不同疾病类别的数量。这些数据使我们能够直观地比较各种疾病的发病情况,从而识别出哪些疾病是当前的重点关注对象。中间的折线图则展示了时间序列数据的变化趋势。通过这条折线图,我们可以观察到疾病发病数的波动情况,以及是否存在明显的上升或下降趋势。这对于预测未来的疾病流行趋势以及制定相应的预防措施具有重要意义。
右侧的饼图则展示了各个疾病类别在总数据中所占的比例。这种展示方式有助于我们了解各种疾病在整体发病情况中的相对重要性,从而更好地分配资源和制定策略。
此外,图片下方的三个小图表区域分别展示了不同的数据集和统计指标。这些图表可能涉及到疾病的主要症状、预警信息、年龄分布和性别分布等方面,为我们提供了更加全面的数据分析视角。在图片的文字部分,我们可以看到关于主要传染病和疾病发病情况的详细数据。这些数据包括病例报告数、死亡数、同比发病数趋势等,为我们提供了关于疾病流行状况的量化信息。同时,还列出了具体的疾病名称、发病数以及相关的症状、预警信息等,有助于我们深入了解各种疾病的特征和影响。此外,图片还展示了疾病发病趋势的时间序列数据,使我们能够清晰地看到疾病在不同时间段的发病情况。这有助于我们发现疾病发病的规律和特点,从而制定更加有效的防控措施。
总的来说,这张“大数据报表”图片通过图表和文字的方式,为我们提供了关于主要传染病和疾病发病情况的全面而深入的数据分析。这些信息有助于我们更好地了解疾病的流行状况、预测未来趋势,并为制定相应的防控策略提供有力支持。同时,这种数据可视化的展示方式也提高了信息的阅读和理解效率,使得数据分析变得更加便捷和高效。
三 智慧医院大屏-慢性病分析列表

总结
源代码可免费下载。下载地址:【免费】2024最新echarts智慧医疗大数据医疗htm+js+css源代码资源-CSDN文库